WorkWithPlus provides various design systems created by UX experts that adhere to the latest usability and UX guidelines. Also, WorkWithPlus provides 100% flexibility, so you can customize our default designs systems or create your own from scratch according to your business needs.
This document aims to guide design teams on how to utilize WorkWithPlus to create appealing designs that meet client requirements with minimal customizations.
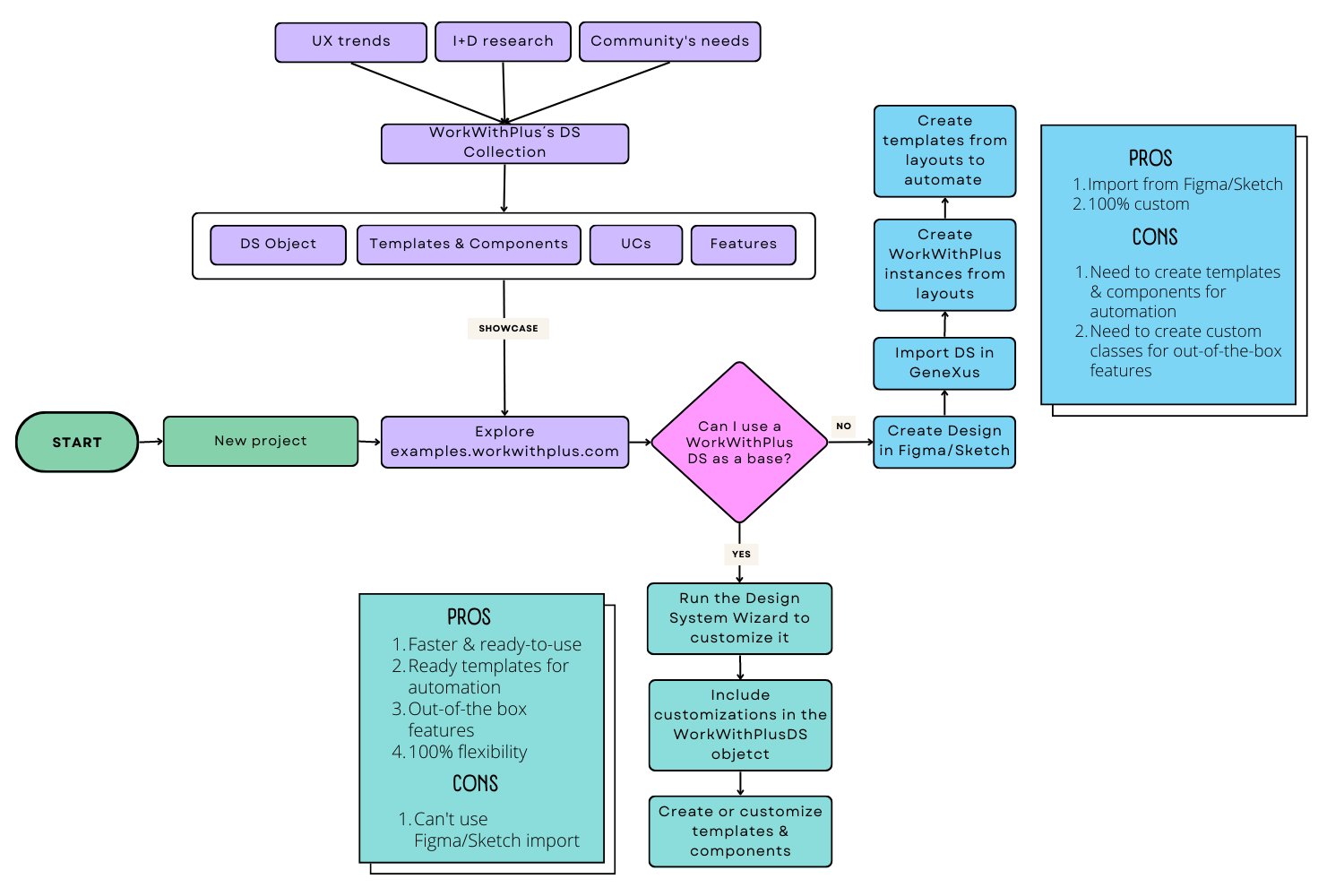
The suggested approach is summarized on the following diagram:

Let's go on with further explanations.
WorkWithPlus provides various design systems that designers can explore to create designs that are closer to the default WorkWithPlus designs. The default designs are based on the latest usability and UX guidelines, making them an excellent starting point for most projects. However, some clients may have specific design requirements that require customization. In such cases, designers can propose alternatives that require minimal customizations.
Design teams can explore all available designs and their features on examples.workwithplus.com. This allows them to see how our designs works at runtime and the different layouts you can create, and get inspiration for their projects.
In these examples, designers can visualize the different screen types that you can create: forms, lists, dashboards, homes, wizards, etc. So the design team can propose a design that bases on the WorkWithPlus Design Systems in order to reduce the amount of customization effort needed.
The Design System Wizard is an ideal tool for designers who are not proficient in GeneXus programming. It allows designers to explore all possible alternatives without programming knowledge. Designers can make changes and see them instantly in the preview. This approach enables design teams to take full advantage of all the design alternatives that WorkWithPlus provides and create attractive designs that meet UX guidelines.
If any additional change is needed, it can be done in the Design System Object "WorkWithPlusDS" that will contain only the customizations made by the design team. The WorkWithPlus classes will always be encapsulated in the "WorkWithPlusBaseDS" object, and the "WorkWithPlusDS" object won't be modified.
For designers who are proficient in Sketch and Figma, WorkWithPlus also integrates with these tools. Here you can learn more about this approach.
This approach is very interesting for projects that have a really specific requirements in terms of design, and those requirements are really different from the WorkWithPlus out-of-the-box design systems, and there is nor way to use them as a starting point.
By using this approach, you will be able to use GeneXus feature to import your designs from Sketch or Figma and create the layouts, and WorkWithPlus will automatically generate the WorkWithPlus instance for those layouts. In this way, designers and developers will take advantage of using WorkWithPlus hierarchical declaration and real-time preview to customize and maintain your layouts.
The downside of this approach is that you won't automatically have the WorkWithPlus templates, so you will need to create them manually in order to automate some KB behaviours. So, we suggest following this approach when designs are really different from the ones provided by WorkWithPlus or for really particular layouts. For designs where no specific design requirement are needed, the fastest approach is to follow the steps mentioned above.
In conclusion, using WorkWithPlus design systems and features can help design teams create designs that adhere to the latest usability and UX guidelines with minimal customizations. Design teams should take advantage of the Design System Wizard, explore available designs on examples.workwithplus.com, and import from Sketch/Figma if necessary. WorkWithPlus is a powerful tool that can help design teams create attractive designs that meet client requirements.
|