Currently, two types of "Font Icons" are supported, "Font Awesome 5 Free" and "Material Icons".
These libraries do not require any type of additional installation.
The user must visit the official websites in order to obtain each icon's internal "hex code", and also to check the libraries "Terms and Conditions".
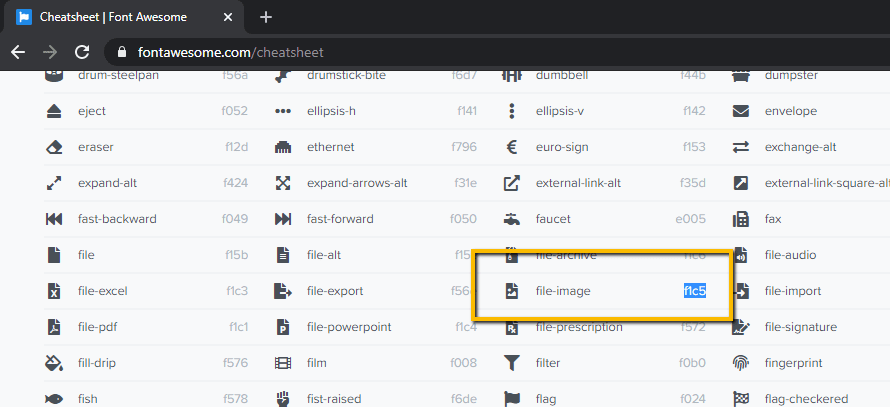
Please check the official website: https://fontawesome.com
To obtain the icon's "hex code", please visit: https://fontawesome.com/cheatsheet

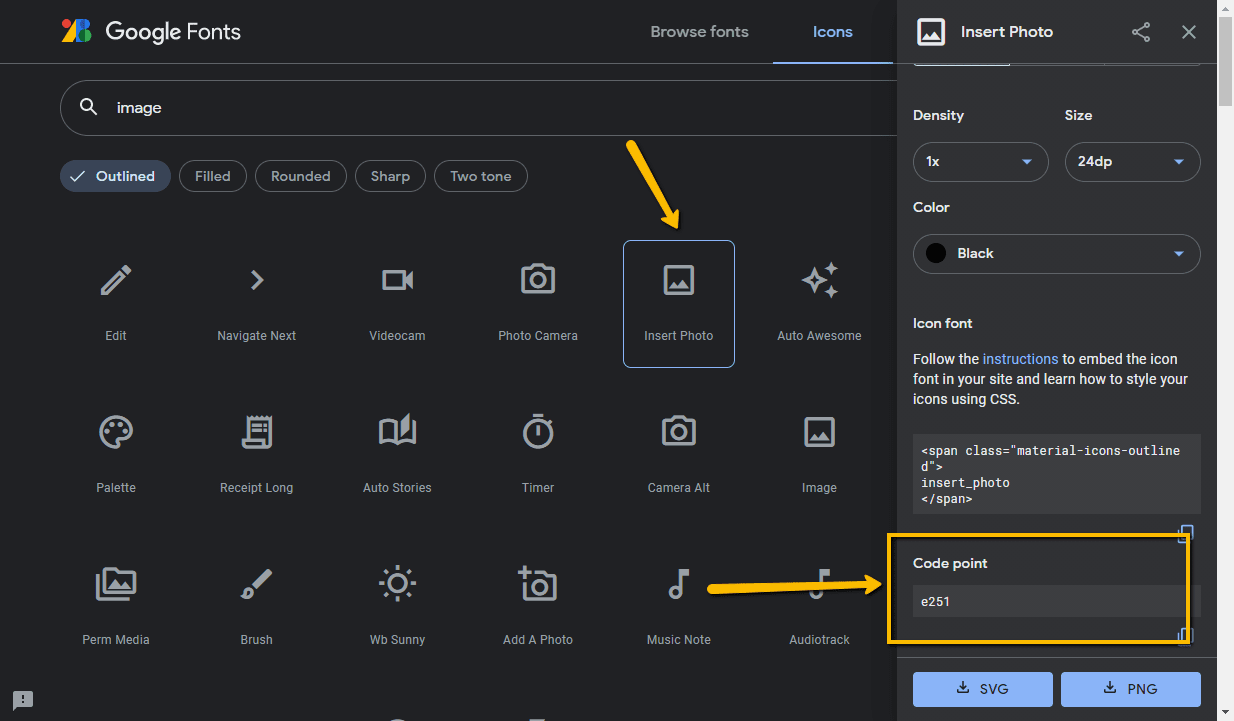
Please check the official website: https://fonts.google.com/icons
To obtain the icon's "hex code", select an icon and find the "Code Point" field.

|