WorkWithPlus for Native Mobile adds the concept of “Template Components”.
A Template Component is a piece or a “part” of a template that can be individually applied in any Panel control.
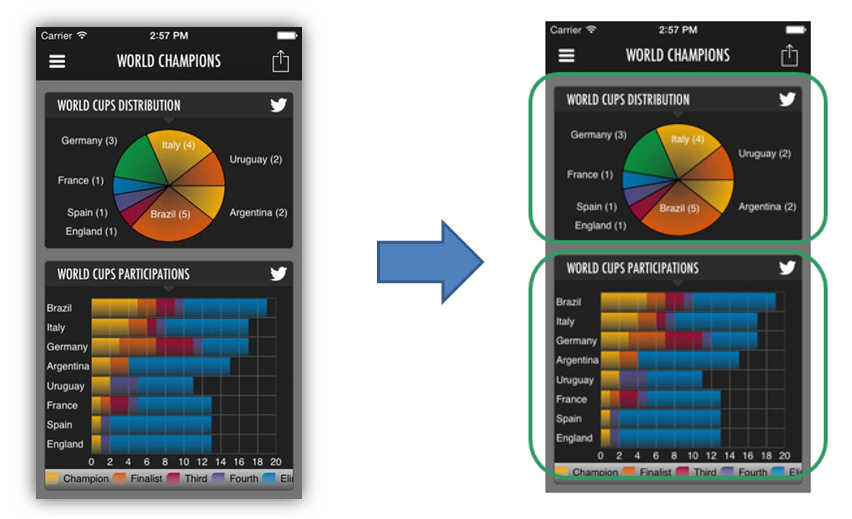
Common templates require the full screen of the Panel or WorkWith Smart Device to be completely applied which means the user loses any customization done in the layout. This also means two templates can’t be applied in the same object, which made it difficult for the user to combine several templates to create advanced screens such as the following:

In this example user wants to combine two different templates, on top of the screen is the “Pie chart” template, and in the bottom, the “Bars stacked chart” template.
WorkWithPlus for Native Mobile template components lets users select one control from any WorkWithPlus for Native Mobile template, and set it as the “template component”. This will allow the user to apply that component individually on any Panel or WorkWithSD, without applying the entire screen’s template, making it possible to apply multiple component templates in the same layout. By default, the MainTable of any template is considered to be a component, but the user can select which table inside the WorkWithPlus for Native Mobile template will be treated as a component. Please check the Define template component section for further information.
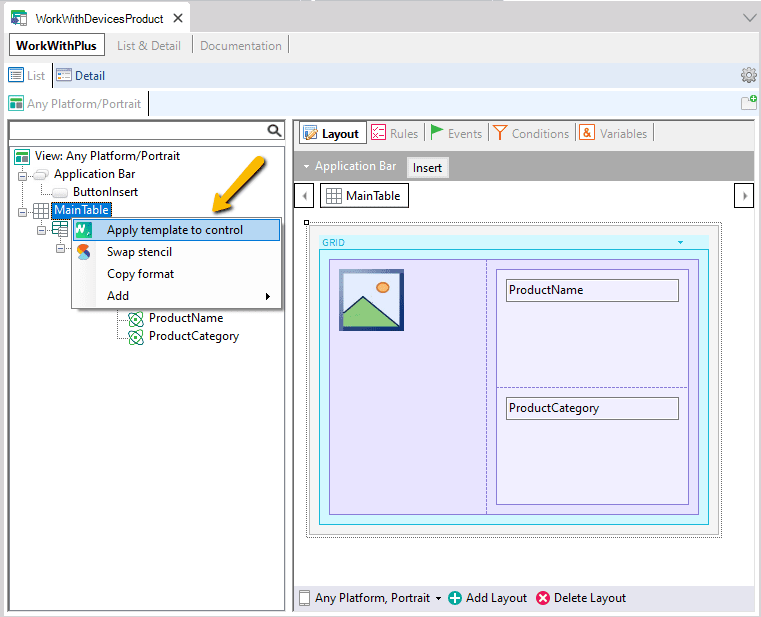
To apply a component simply right-click the target control and select the “Apply template to control” option. This menu option can be used in the WorkWithPlus for Native Mobile hierarchical editor:

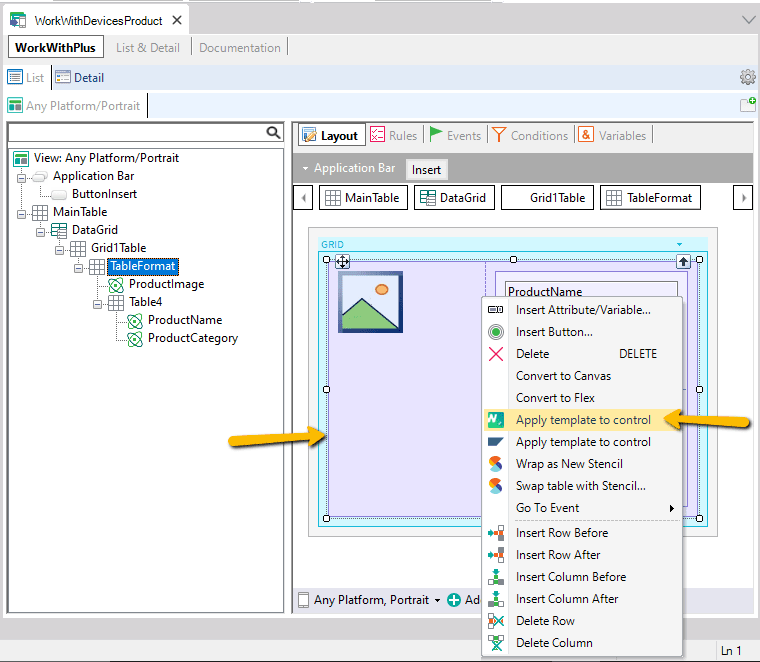
And also in GeneXus default layout editor:

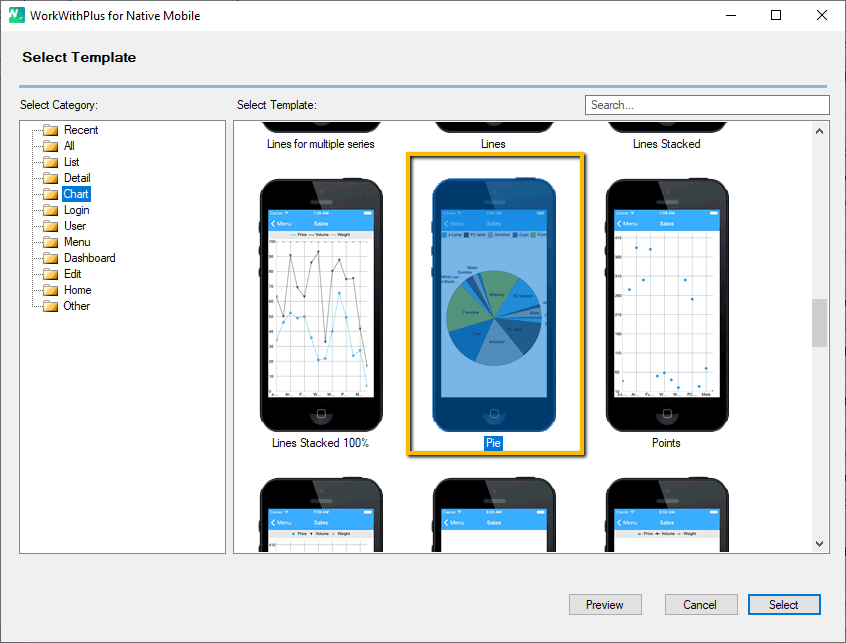
After the “Apply template to control ” option is selected, WorkWithPlus for Native Mobile template wizard is opened, in which the user can select the template to be applied.

Important notes
- Templates can only be applied to tables.
- If the object has multiple layouts, the component will only be applied in the selected table of the current layout (e.g. if the object has 2 layouts, one for iOS and one for Android and user applies the template to a table in a iOS layout, the Android layout will not be modified)
- When a component is applied, all the template variables are copied, even if they are not used in the component.
- When a component is applied, the template events are ignored, and therefore will not be copied.
|