Select Template
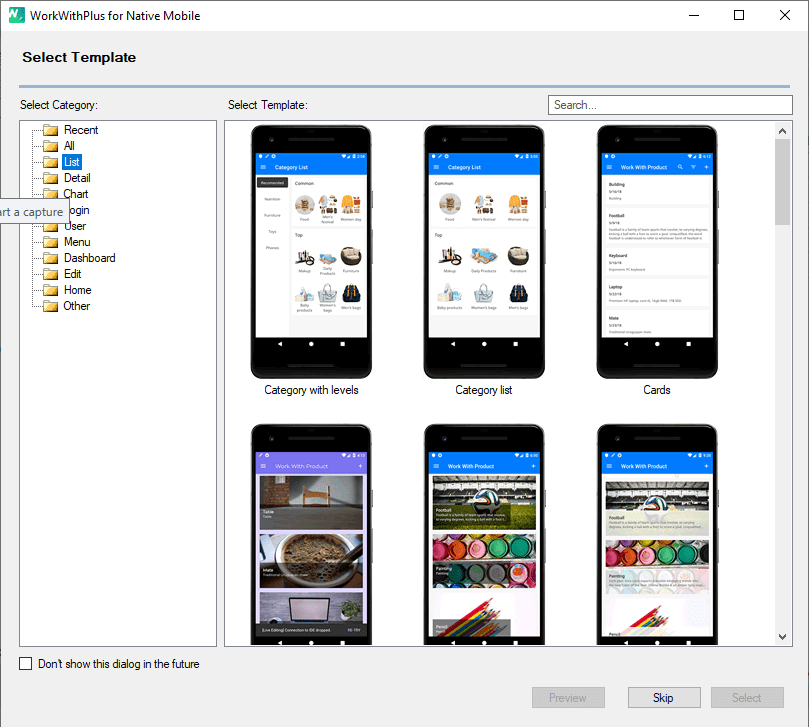
You have to select one template from the available ones of that Theme, depending on what information you want to display and the layout needed.
The templates are divided into categories (each Design will have a set of category templates and the developers can create new categories and new templates of a Design). These categories will group templates by the purpose of the Panel.
For example, Business Design contains the following template categories and templates:

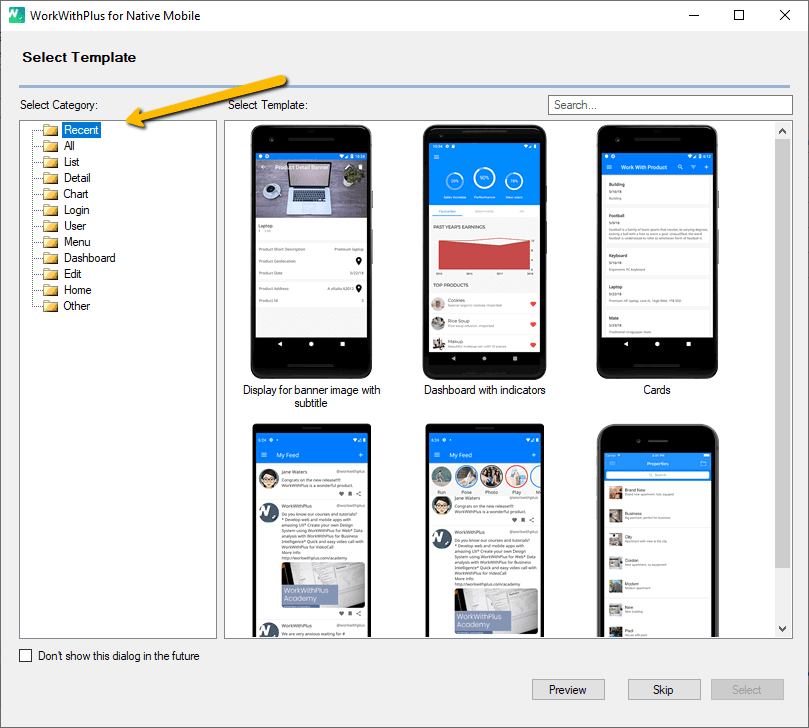
In this dialog you can filter the templates by selecting any template category and also, you can select the category 'Recent', which will show you the last 6 used templates.
e.g.

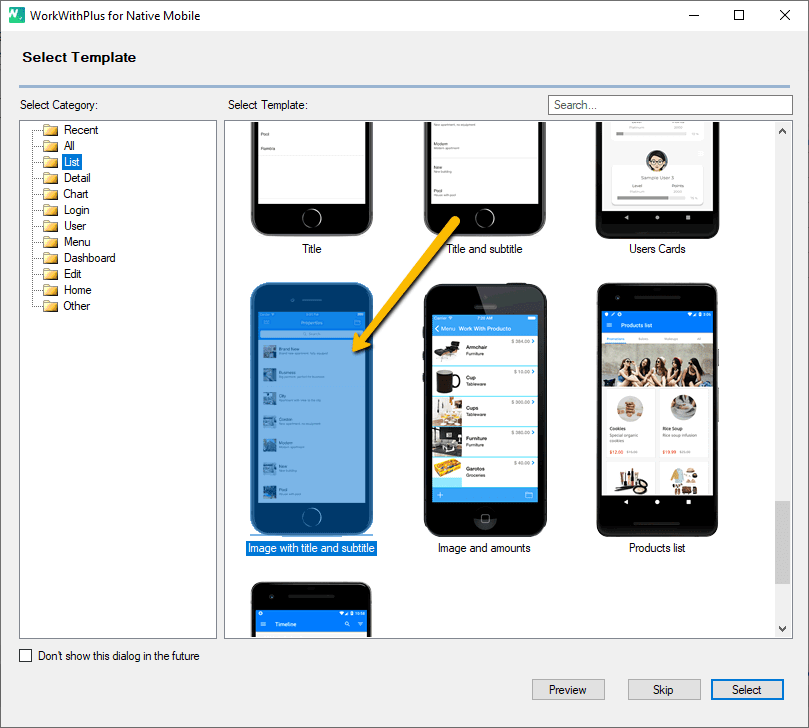
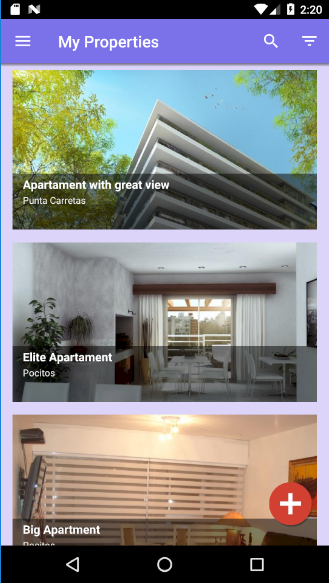
For example, you select the template named 'Image with title and subtitle' from category List and press 'Select':

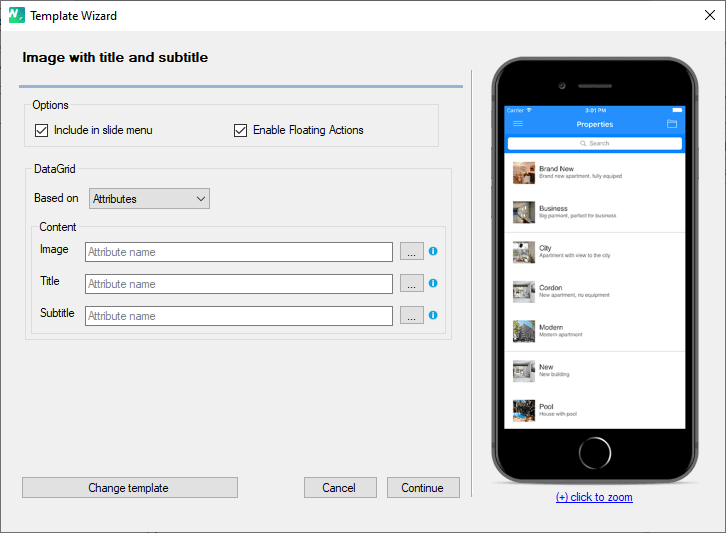
Then, you will have to fulfill the information required by the selected template:

Specifies whether the panel will have floating actions.

Specifies whether the grid will be based on attributes or SDT.
Specifies the image that will be displayed for each record in the list.
Specifies the title that will be displayed for each record of the list.
Specifies the subtitle that will be displayed for each record of the list.